워드프레스의 좋은 테마 고르는 요령
어제는 '파워러닝'의 김명준 강사가 세시간동안 진행하는 워드프레스 속성마스터란 제목의 강의가 주말 일요일 저녁 7시 강남역 인근에서 있었다.
워드프레스의 가장 중요한 부분만을 추출해서 소수정예의 인원을 구성해서 속성으로 개념이해와 실습이 병행되는 수업이었는데 0.5초만 정신줄을 놓아도 따라가기가 힘든 고도의 집중력이 필요한 강의였다.
강의중 워드프레스에서 가장 중요한 부분은 역시 뭐라해도 '테마'였다.
워드프레스에서 테마의 중요성을 따지라고 한다면 7~80%라고 한다.
일단 테마를 선택해서 최적화시키고 필요한 플러그인들을 충돌없이 안착시키고 사이트론칭을 하는 과정을 마친 다음 다시 다른 테마로 바꾸려고 한다는건 시간과 비용이 많이 들어가는 작업이라고 한다.
처음부터 테마를 잘 선택해야 한다. 란 교훈이 이 강의에서 핵심적인 주제였다.
좋은 테마란 무엇일까?
첫째, 꾸준한 업데이트가 이루어지는 테마
만일 1년전에 업데이트가 이루어진 테마를 구입했다면 오류가 일어났을 경우 적절한 서포트를 받지 못할 수도 있고 그로인해 사이트 전체를 폐기해야 하는 경우도 있을 수 있다.
해당 테마가 시간의 흐름상 구체적으로 어떤 업데이트가 이루어졌는지 확인하려면 'Change Log'를 확인하면 된다.
ENfold의 지난 Change Log 내역 일부
둘째, 셀링랭킹이 높고 리뷰평가가 좋은 테마
워드프레스의 가장 인지도가 있는 유료테마 거래사이트인 'themeforest.net'사이트에 들어가서 검색조건을 Sort by : Best Sellers로 설정하고 확인할 수 있다.
셀링랭킹이 높고 리뷰가 좋은 테마일수록 안정성과 속도가 뛰어날 확률이 상대적으로 높다.
위의 순으로 볼때 가장 인기있는 테마는 1위가 AVADA, 2위가 X, 3위가 Enfold임을 알 수 잇다.
하지만 리뷰는 1위가 AVADA, 2위가 Enfold, 3위가 X순임을 알 수 있다.
셋째, 지원하는 구체적인 기능이 무엇인가를 알아보아야 한다.
맘에 드는 대강의 워드프레스 테마가 정해졌다면 그 다음으로 할 일은 구체적으로 지원하는 기능이 무엇인지를 꼼꼼히 살펴야 한다.
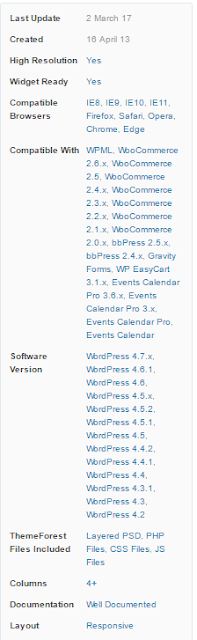
ENfold의 상세페이지 우측을 보면 왼쪽의 텍스트박스가 위치한것을 볼 수 있는데 이 텍스트박스안에 중요한 기능과 플러그인의 지원버전을 확인할 수 있다.
만든날짜(Created)는 2013년 4월 16일이다.
최근 업데이트날짜(Last Updates)는 2017년 3월 2일이다.
이 글을 쓰는 날짜가 3월 14일이므로 불과 며칠전에 최신 업데이트가 이루어졌음을 알 수 있다.
그 다음으로는 브라우저의 지원버전을 확인할 수 있다.
인터넷익스플로러의 경우에는 IE8버전부터 지원됨을 알 수 있다.
좀 더 구체적으로 알아보니 IE8은 지원되긴 하는데 가끔 깨져보이는 현상은 자연스럽게 일어날 수 있다고..
워낙 오래된 버전이다보니 쓰는 사람이 아직까지 있으려나 모르겠다.
참고로 인터넷익스플로러 8버전의 출시일은 2009년 3월 19일이다.
그 다음으론 파이어폭스, 사파리, 오페라, 크롬, 엣지정도의 브라우저들이 지원된다.
현재는 국내에서도 크롬사용자들이 대세가 되어가고 있는게 맞지 않나 생각이 든다.
WPML은 다국어번역 플러그인으로 테마나 플러그인, 위젯의 문자열을 다국어로 번역할 수 있는 툴을 제공한다.
다국어사이트를 구축하기 위해서는 필수적인 플러그인이다.
그 다음으로는 우커머스 플러그인.
우커머스 플러그인은 워드프레스 쇼핑몰 구축을 진행할때 가장 범용적으로 사용되는 쇼핑몰구축 용도의 무료 플러그인이다.
사이트 구축의 목적이 애초 쇼핑몰이라고 한다면 반드시 우커머스 지원 여부를 확인해야 한다.
다목적 테마라고 하면 보통 우커머스를 지원하지만 실질적으로 우커머스를 지원하는지 여부를 정확히 확인하여야 한다.
ENfold테마는 우커머스의 오래된 버전인 2.1X까지 지원됨을 확인할 수 있다.
워드프레스 CMS버전은 4.2부터 현재 4.7X버전까지 지원됨을 알 수 있다.
그밖에 컬럼의 수를 확인할 수 있고 레이아웃은 Responsive라고 되어 있다.
Responsive는 반응형 웹사이트를 제작할 수 있는지의 유무를 알려주는 것이므로 중요하다.
만일 Responsive가 지원되지 않는다면 모바일환경의 웹사이트를 제작하지 못하는 테마이므로 가급적 피해야 한다.
위의 텍스트박스에서는 중요한 몇가지 기능이 소개되지만 전부다 소개되는건 아니다.
좀더 구체적인 기능을 확인하기 위해서는 상세페이지를 확인해야 한다.
다음 포스팅에서는 왜 ENfold 테마를 선택하게 되었는지.. 좀 더 구체적인 지원 기능들이 뭐가 있는지 알아보는 시간을 가져야 겠다.








댓글
댓글 쓰기